検索結果の順位をモニタリングしていると、デバイスごとに順位が違うケースがあります。この場合、何か対応は必要になるのでしょうか。本記事ではGoogleの検索結果がデバイス間で順位が異なる理由と対応の必要性について解説します。
モバイルとPCで検索結果が違う理由
モバイルとPCで検索結果が違う理由は主に2点あります。
理由1:デバイスによってGoogleの評価基準が異なる
1点目は、デバイスによってGoogleの評価基準が異なることです。具体的には、モバイル検索の場合はモバイルでの使いやすさ(モバイル フレンドリー)が評価基準に含まれる、ということです。PC検索で同等の評価を受けているふたつのページで、片方がモバイル フレンドリーでもう一方がそうでない場合、モバイル検索では前者の順位が高くなるようなイメージとなります。
その他デバイス間で評価基準が異なる例には、Core Web Vitalsなどモバイル検索にのみ導入されている評価指標の存在がありましたが、Core Web Vitalsは2022年2月以降PC検索への導入が開始されるため、今後気にする必要はなくなっていくでしょう。
関連記事:2022年2月からPC検索でもページエクスペリエンスがGoogleのランキング要因に!モバイルとの違いや対応すべきことを解説
・モバイル フレンドリーとは
スマートフォンでの閲覧に適した形で公開されているWebページの状態を指します。2015年4月にモバイル検索の評価指標に組み込まれました。具体的には、以下に該当するような場合にモバイル フレンドリーでないと判断されます。
・互換性のないプラグインを使用している
・ビューポートが設定されていない
・ビューポートが「端末の幅」に収まるように設定されていない
・コンテンツの幅が画面の幅を超えている
・テキストが小さすぎて読めない
・クリックできる要素同士が近すぎる
参考:モバイル フレンドリー テストツール - Search Console ヘルプ
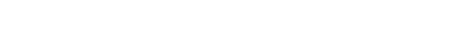
Webページがモバイル フレンドリーかどうか確認するには、モバイル フレンドリー テストツールで確認することができます。

(図1:モバイル フレンドリー テストの結果の例)
参考:モバイル フレンドリー テスト - Google Search Console
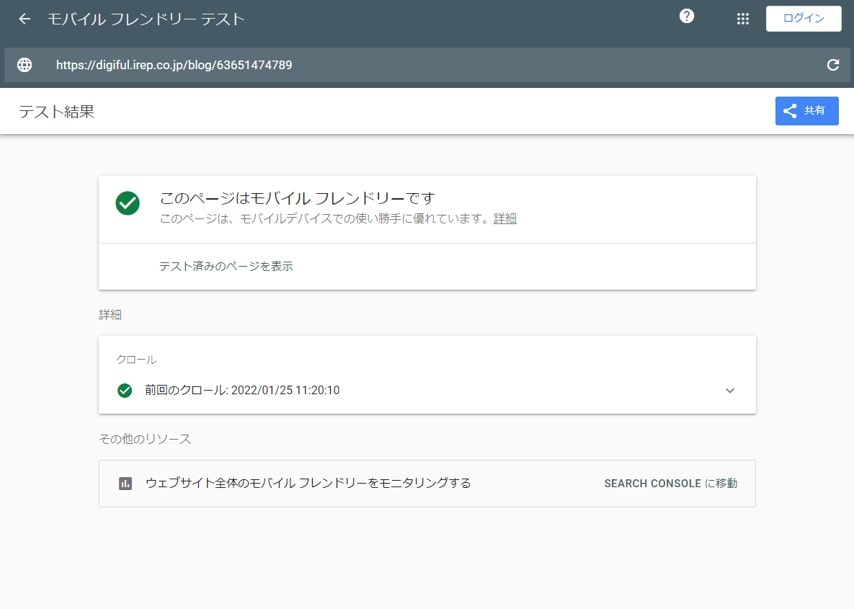
また、自社サイトのURLがどの程度モバイル フレンドリーになっているかは、Google サーチコンソールのモバイル ユーザビリティレポートで確認することも可能です。

(図2:Google サーチコンソールのモバイル ユーザビリティレポートの例)
理由2:デバイスによってGoogleが理想とする検索結果が異なる
2点目の理由は、Googleが検索者に提供したい検索結果はデバイスによって異なる場合がある、というものです。検索結果は閲覧履歴や位置情報、検索するタイミングなどで変化するのと同様に、デバイスによっても検索者のコンテクストに応じて検索結果が変化することがあります。
参考:English Google SEO office-hours from June 11, 2021 – YouTube(49:10)
どのページもモバイル フレンドリーなのにデバイス間で検索順位が異なるようなケースでは、より検索者のコンテクストに応じた検索結果になるようGoogleが調整している可能性があります。どの場面でも評価される状態を作るには、ユーザーの状況(検索する時間、場所、デバイス、環境、求める情報、求める形式)ごとに個別に細やかに対応する施策が必要になってくると考えられます。
PC検索の方がモバイル検索より順位が高い場合は確認が必要
前述の理由2を除き、モバイル検索の方がPC検索と比べて順位が高いような場合、競合するWebページがモバイル フレンドリーではない、などの理由が考えられます。この場合、デバイス間で順位が異なる点について気にする必要はない可能性が高いです。デバイス共通で表示するコンテンツ改善などの施策に注力いただくことを推奨します。
PC検索の方がモバイル検索と比べて順位が高い場合には、自社のページがモバイル フレンドリーになっていない可能性があるかもしれません。該当ページのモバイル対応状況を確認し、エラーがでるようであれば改善することを推奨します。
客観的な順位把握にはサーチコンソールの検索パフォーマンスがおすすめ
前述の通り、検索結果は閲覧履歴や位置情報、検索するタイミングなどで変わります。検索条件ごとに細かい順位の違いを分析しようとするのは困難です。SEOの成果を計測する意味で順位を確認する際は、Google サーチコンソールの検索パフォーマンスの平均掲載順位を見るようにすると良いでしょう。検索パフォーマンスで確認できる掲載順位のデータは、実際にGoogleの検索結果に表示された時の平均値となっているため、客観的な順位の把握に向いていると言えます。
一方で、掲載順位の計算はやや複雑です。下記に詳細な定義が示されているため、分析に利用する際は一読することを推奨します。
参考:表示回数、掲載順位、クリック数とは - Search Console ヘルプ
モバイル ファースト インデックス(MFI)とは
モバイル検索での順位について調べると、モバイル ファースト インデックス(以下、MFIと記述)という言葉を一緒に目にするケースが多いと思います。これは、Googleがモバイル版のサイトを優先してクロール、インデックスをおこなう仕組みのことです。
PC検索が主流だった頃はPC版のサイトを優先してクロール、インデックスがおこなわれていましたが、時流にあわせ2018年からサイト単位でMFIへの移行が開始されました(2022年2月時点で完全な移行は完了していない)。
参考:2021 年におけるモバイル インデックス登録に関する最新情報 | Google 検索セントラル ブログ | Google Developers
自社サイトがMFIに移行しているかどうかは、Google サーチコンソールの設定画面などから確認が可能です。図3の赤枠内が、「スマートフォン用 Googlebot」になっていればMFIへの移行が済んでいます。

(図3:Google サーチコンソールの設定画面でインデックス クローラを確認する例)
混同されやすいのですが、MFIはGoogleのインデックス方法に関する問題で、ランキングの評価指標に関する話ではない点について認識しておきましょう。
まとめ
デバイス間で検索順位が異なっていると心配になることがあるかもしれませんが、競合するWebページの影響を受けている可能性やGoogleがデバイスごとに検索結果を調整している可能性があり、コントロールできないケースが多いのが実態かと思います。自社サイトに明確な課題がない(モバイル フレンドリーになっている、デバイス間で大きなコンテンツ差分がない)場合は、あまり気にせずに本質的なWebサイト改善に注力することを推奨します。
▼関連資料
この記事の著者
増渕 佑美
2014年に株式会社アイレップに入社し、SEOコンサルタントとして従事。ソリューション部署に所属。通販や人材などデータベース型サイトを中心に経験を積んでおり、現在はメディアサイトのSEOも担当し幅を広げている。
好きなこと:散歩、パズル、動物の動画をみること
2014年に株式会社アイレップに入社し、SEOコンサルタント...