
2024年6月に障害のある人への合理的配慮が民間事業者も義務化されることを受け、企業が運営するWebサイトのWebアクセシビリティへの対応に注目が集まっています。自社サイトの対応状況や対応方法に不安をお持ちのWeb担当者も多いのではないでしょうか。本記事では、Webアクセシビリティの重要性や対応の必要性、対応方法などについて解説します。
Webアクセシビリティとは?
「アクセシビリティ」という言葉は「Access(アクセスする)」+「Ability(~できる)」を組み合わせた言葉で、政府広報オンラインのWebページでは「(製品やサービスを)利用できること、またはその到達度」と説明されています。
(図1:アクセシビリティとは)
参考:ウェブアクセシビリティとは? 分かりやすくゼロから解説! | 政府広報オンライン
つまり、Webにおけるアクセシビリティとは、Webサイトが利用できること(またはその到達度)という意味になります。具体的には、さまざまな人がさまざまな環境でWebサイトが利用できること、と捉えることができます。
(図2:Webアクセシビリティのイメージ)
デジタル庁が発行している「ウェブアクセシビリティ導入ガイドブック」では、“「ウェブアクセシビリティが確保できている」状態”を以下のように説明しています。
- 目が見えなくても情報が伝わる・操作できること
- キーボードだけで操作できること
- 一部の色が区別できなくても情報が欠けないこと
- 音声コンテンツや動画コンテンツでは、音声が聞こえなくても何を話しているかわかること
引用:ウェブアクセシビリティの基礎|ウェブアクセシビリティ導入ガイドブック(2023年11月10日発行) (page 9)
Webサイトを上記の状態にしておくことで、以下のような人々がWebサイトを利用しやすくなります。
- 視覚障害のある人
- 聴覚障害のある人
- 視覚と聴覚の両方に障害のある人(盲ろう)
- 上肢障害のある人
- 発達障害や学習障害のある人、知的障害がある人
- 色覚特性がある人
- 高齢の人
- 一時的に障害がある状態の人
- 電車内で動画を見たいのにイヤホンを忘れた
- 眼鏡を忘れてきたので目が疲れやすい
- 利き手を怪我してマウスを使えない
引用:ウェブアクセシビリティの基礎|ウェブアクセシビリティ導入ガイドブック(2023年11月10日発行) (page 10~11)
「アクセシビリティ」と「ユーザビリティ」は明確に区別できない
アクセシビリティと似た言葉にユーザビリティがあります。デジタル庁が発行している「ウェブアクセシビリティ導入ガイドブック」によると、ユーザビリティは「特定のユーザが特定の利用状況において、システム、製品またはサービスを利用する際に、効果、効率及び満足を伴って特定の目標を達成する度合い」と説明されています。これによるとユーザビリティの主語は「特定のユーザ」となっていることから、さまざまな人を対象とするアクセシビリティはユーザビリティと関係性がある概念と捉えることができ、どちらかを高めるだけでもお互いにプラスの影響を与えるといえそうです。
デジタル庁の「ウェブアクセシビリティ導入ガイドブック」では、UX(ユーザーエクスペリエンス)の要素を評価軸ごとにピラミッドで表した図が掲載されており、アクセシビリティはこのピラミッドの根底に位置しています。

(図3:UXの要素を評価軸ごとにピラミッドで再構成した図)
画像引用:ウェブアクセシビリティの基礎|ウェブアクセシビリティ導入ガイドブック(2023年11月10日発行) (page 13)
なぜ今注目されているのか
Webアクセシビリティが今注目されている理由に、障害者差別解消法の改正があります。これまでは障害のある人への合理的配慮は、国や地方公共団体などに義務付けられていましたが、2024年6月(2024年4月1日の改正法により6月1日から適用)からは民間事業者も義務化されます。これにより、民間事業者も自社のサービスや商品を提供する際に、障害のある人への合理的配慮が求められることになります。

(図4:障害者差別解消法の改正のポイント)
画像引用:障害者差別解消法に基づく基本方針の改定 - 内閣府
合理的配慮の例は、内閣府のWebサイトでは「意思を伝え合うために絵や写真のカードやタブレット端末などを使う」、「段差がある場合に、スロープなどを使って補助する」などが紹介されています。

(図5:「合理的配慮」の具体例)
画像引用:障害者差別解消法に基づく基本方針の改定 - 内閣府
この法律改正にあわせ、合理的配慮を明確化するための環境整備が努力義務となっており、WebサイトのWebアクセシビリティ確保も推奨されています。
民間事業者の合理的配慮が義務化されます
令和3年(2021年)に、障害者差別解消法(障害を理由とする差別の解消の推進に関する法律)が改正され、国や地方公共団体などに義務付けられている合理的配慮の提供が、民間の事業者も義務化されることになり、令和6年(2024年)4月1日に施行されます。
障害のある人への合理的配慮とは、社会生活の中にあるバリア(障壁)を取り除くために何らかの対応を必要としている場合には、負担が重すぎない範囲で対応することです。例えば、日常生活であれば「駅員が車いすの乗客の手助けをする」「窓口で筆談、手話などを用いて意思疎通する」といったことです。また、その合理的配慮を的確に行うため、環境の整備が努力義務となっており、ウェブサイトの場合ではJIS X 8341-3:2016に準拠したウェブサイトを作り、ウェブアクセシビリティを確保することがこれに当たります。
企業の社会的な責任として合理的配慮を行う事業者が増えることは、私たちがウェブサイトを情報インフラとして利用する上でとても大切なことです。
引用:ウェブアクセシビリティとは? 分かりやすくゼロから解説! | 政府広報オンライン
法改正に伴い、民間事業者の「障害のある人への合理的配慮」は努力義務から義務となりますが、政府広報オンラインの発表にある通り、Webアクセシビリティを含む「環境の整備」は努力義務のままです。
このため、違反に対する罰則はありません。しかし、企業としての社会的責任や、Webサイトの品質向上、訴訟リスク回避などの観点から重要度は高まっており、この法改正を契機に取り組んでおくべきと考えられます。
Webアクセシビリティの取り組みの一部はSEO施策とも重複あり
Webアクセシビリティへの取り組みは、以下のような項目がSEO施策とも重複しています。
-
画像が示す情報を代替テキスト(alt属性)で付与する
-
HTMLの見出しタグ(h1~h6)を適切に設定する
-
ページの内容を表すページタイトルを設定する
-
リンク先の内容を表すアンカーテキストを設定する
これらにより、検索エンジンをはじめとしたクローラーがWebサイトの構造や内容を理解しやすくなるという側面もあるため、Webアクセシビリティの取り組みの一部はSEOにおけるメリットもあるといえます。
Webアクセシビリティの規格
Webアクセシビリティの規格は、インターネットの各種規格を策定・勧告しているW3C(World Wide Web Consortium)が定めるWCAG、国際規格であるISO、国内規格であるJISがあります。3種類ありますが、2016年にWCAG2.0の内容をベースにISOとJISで共通化されています。
本記事では、デジタル庁の発行するガイドブックに沿ってWCAG2.0(JIS X8341-3:2016 ※本記事では以降JIS規格と記載)の内容について扱いますが、WCAGの規格は2.2まで発表されています(WCAG2.1は和訳も公開済)。
参考:WCAG 2.1 および関連文書 更新のお知らせ | ウェブアクセシビリティ基盤委員会(WAIC)
WCAG2.1の要件に合わせたWebアクセシビリティ対応をする企業も複数見受けられるようになってきています。自社サイトのWebアクセシビリティ対応をおこなう際は、参照する規格のバージョンも定義しておく必要があります。

(図6:各ガイドラインと規格の関係)
画像引用:ウェブアクセシビリティの基礎|ウェブアクセシビリティ導入ガイドブック(2023年11月10日発行) (page 16)
JIS規格の対応度には段階があり、「準拠」「一部準拠」「配慮」の3つがあります。
- 「準拠」は、試験を行って達成基準すべてを満たしている場合に使えます。公開するときは試験結果を合わせて公開します。
- 「一部準拠」は、達成基準の一部を満たしている場合に使えます。一部準拠の場合は追加で今後の対応方針を記載します。
- 「配慮」は、試験の実施と公開の有無は問いません。
引用:ウェブアクセシビリティの基礎|ウェブアクセシビリティ導入ガイドブック(2023年11月10日発行) (page 17)
それぞれの対応度を表記する場合にも条件があります。すべての対応度で「ウェブアクセシビリティ方針の提示または公開」が必要となり、もっとも厳しい対応度の「準拠」では「試験の実施」に加え「結果の公開」も必要となります。

(図7:対応度の表記条件)
画像引用:ウェブアクセシビリティの基礎|ウェブアクセシビリティ導入ガイドブック(2023年11月10日発行) (page 17)
また、JIS規格で定められる達成基準の適合レベルにも「AAA」「AA」「A」の3段階の表記があります。
ウェブアクセシビリティ基盤委員会は、達成基準ごとに適合レベルを公開しています。

(図8:達成基準チェックリストの例 ※一部抜粋)
画像引用:JIS X 8341-3:2016 試験実施ガイドライン(達成基準チェックリストの例)
自社のWebサイトのWebアクセシビリティ対応をおこなう際は、まず対象とするWebページの範囲と目標とする適合レベルを定めることが推奨されています。

(図9:Webアクセシビリティ方針で決めること)
画像引用:ウェブアクセシビリティの基礎|ウェブアクセシビリティ導入ガイドブック(2023年11月10日発行) (page 18)
Webアクセシビリティで達成すべきこと
デジタル庁の「ウェブアクセシビリティ導入ガイドブック」では、達成すべき優先度(重大・必須・個別対応・非推奨)別に全部で23の項目が紹介されています。本章では、「必ず達成しなければならない(非干渉)」と定義されている「重大」の4項目を紹介します。
-
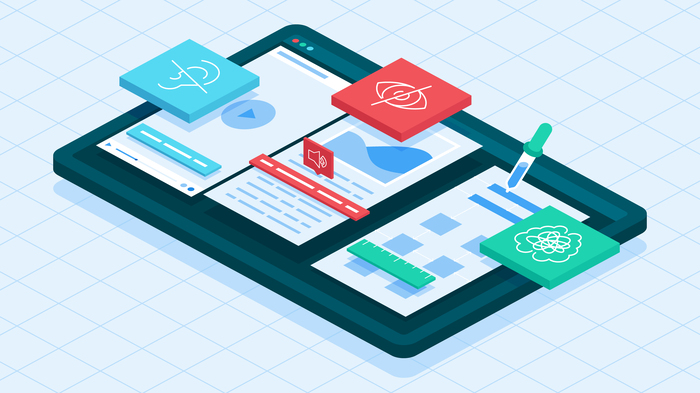
自動再生はさせない

(図10:「自動再生はさせない」の説明)
画像引用:ウェブアクセシビリティで達成すべきこと|ウェブアクセシビリティ導入ガイドブック(2023年11月10日発行) (page 22)
- 袋小路に陥らせない

(図11:「袋小路に陥らせない」の説明)
画像引用:ウェブアクセシビリティで達成すべきこと|ウェブアクセシビリティ導入ガイドブック(2023年11月10日発行) (page 22)
- 光の点滅は危険

(図12:「光の点滅は危険」の説明)
画像引用:ウェブアクセシビリティで達成すべきこと|ウェブアクセシビリティ導入ガイドブック(2023年11月10日発行) (page 23)
- 自動でコンテンツを切り替えない

(図13:「自動でコンテンツを切り替えない」の説明)
画像引用:ウェブアクセシビリティで達成すべきこと|ウェブアクセシビリティ導入ガイドブック(2023年11月10日発行)(page 23)
他の項目も、「ウェブアクセシビリティ導入ガイドブック」では図版を用いてわかりやすく説明されているため、ぜひ一読いただくことを推奨します。
参考:ウェブアクセシビリティで達成すべきこと|ウェブアクセシビリティ導入ガイドブック(2023年11月10日発行)
Webアクセシビリティのチェック方法
Webアクセシビリティのチェックでは、ツール使用と目視確認の併用が推奨されています。ツールで確認できるのは、網羅すべき確認項目の2割~3割程度にとどまるためです。また、正式な試験では数百に及ぶチェックリストを確認する必要がある点にも留意する必要があります。
Webアクセシビリティの対応度のうち、試験の実施が必須となる「準拠」や「一部準拠」の表記を目標とする場合は、あらかじめ試験の対象範囲と目標とする適合レベルを設定したうえで、試験の作業難易度や作業ボリュームを把握しておくことが推奨されます。
Webアクセシビリティのチェックツールは、総務省が提供するmiChecker(エムアイチェッカー)やオープンソースのaxe-coreなどが知られています。いずれも無料で使用でき、WCAGの定めるWebアクセシビリティの項目を部分的に検証できます。
参考:総務省|情報バリアフリー環境の整備|みんなのアクセシビリティ評価ツール:miChecker (エムアイチェッカー)Ver.3.0
参考:axe: Accessibility Testing Tools and Software
両ツールの大きな違いのひとつに準拠している規格があります。miCheckerはJISX8341-3:2016規格(WCAG2.0と共通)に準拠しているのに対し、axe-coreはWCAG2.0、2.1、2.2それぞれに対応したバージョンがあります。自社の状況に合わせて使用するツールを決めるとよいでしょう。
参考:dequelabs / axe-core|GitHub
図14,15は、DIGIFULトップページのWebアクセシビリティを両ツールで検証した結果となります。
(図14:miCheckerの検証結果の例)

(図15:axe-coreの検証結果の例)
併用が推奨される目視確認の項目を含め、試験実施のガイドラインは以下のWebページで紹介されています。詳細はこちらをご確認ください。
参考:JIS X 8341-3:2016 試験実施ガイドライン
また、miCheckerやaxe-coreのようなWebアクセシビリティチェックツールで網羅できない項目は、以下のような手法を用いて確認する方法も有効です。これらの手法はWebアクセシビリティだけでなくユーザビリティの課題発見にも活用できます。
-
ユーザビリティテスト
-
ヒートマップなどのアイトラッキングデータの分析
-
XDなどプロトタイプのデザインチェック
-
GA4などを用いた解析データの分析
Webページ公開前のタイミングも含め、定期的にチェックして改修する体制が望ましいでしょう。
まとめ
注目が集まっているWebアクセシビリティについてご紹介しました。Webアクセシビリティ対応の重要度は高まっていますが、対応項目が多岐にわたる点や専門用語が多い点などにより、自社での対応が困難な場合も想定されます。まずは、自社が目指す状態を設定したうえで、外部の専門企業の活用も視野に対応を進めていただくことを推奨します。
この記事の著者
増渕 佑美
2014年に株式会社アイレップに入社し、SEOコンサルタントとして従事。ソリューション部署に所属。通販や人材などデータベース型サイトを中心に経験を積んでおり、現在はメディアサイトのSEOも担当し幅を広げている。
好きなこと:散歩、パズル、動物の動画をみること
2014年に株式会社アイレップに入社し、SEOコンサルタント...
伊東 陽平
出版業界で編集者・ライターを経て、広告代理店でWEBディレクターに転身。LP、比較サイト、オウンドメディア、ホームページなどの制作をおこない、マネージャーとなる。アイレップ入社後、クリエイティブの戦略設計やUXデザインなどキャリアを広げ、全社組織PJTや案件統括などにもコミット。
出版業界で編集者・ライターを経て、広告代理店でWEBディレク...